
※本コラムは2021年12月に更新されました。(初出:2017年10月)
警告表示の変遷
2017年1月にリリースされたChrome 56より、非SSL(http)ページ内にパスワードやクレジットカード情報などを入力するフォームがある場合、アドレスバーに「保護されていません/保護されていない通信」という表示がされるようになりました。(詳細:「保護されていません/保護されていない通信」とは)
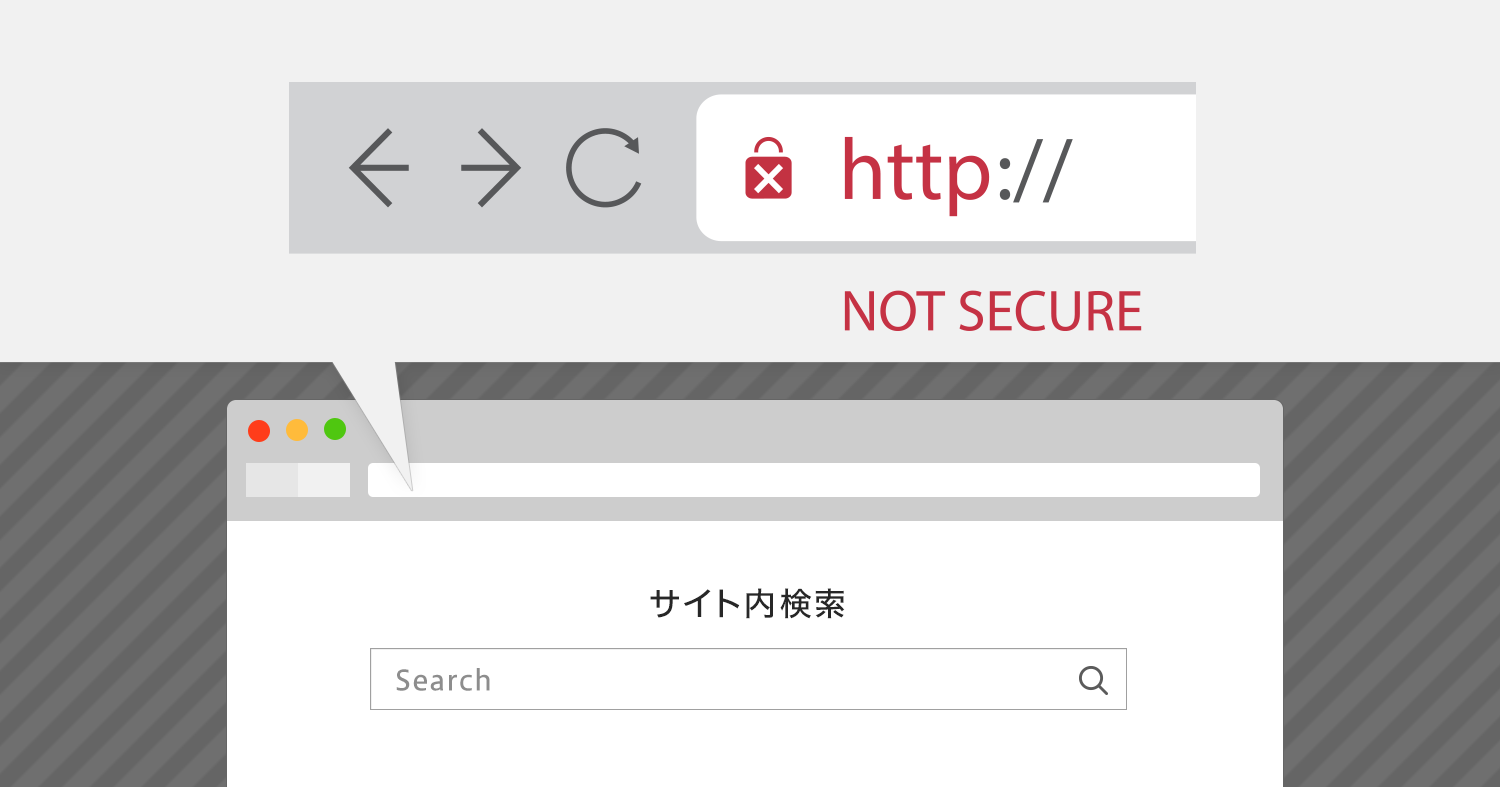
その後、さらに警告表示の対象が拡大され、2017年10月にリリースされたChrome 62より、パスワードなどの入力フォームだけではなく、文字入力フォームに文字を入れようとするだけでこの「保護されていません/保護されていない通信」の警告が表示されるようになりました。サイト内検索用のテキストボックスなども対象となるため、警告を表示されることが格段に多くなりました。
そして、2018年7月にリリースされたChrome 68より、https化されていない全てのサイトに対して強制的に警告が表示されるようになりました。同年10月にリリースされたChrome 70からは、サイト内のテキストボックスなどに文字を入力するだけで警告表示が赤文字に切り替わるようになり、より警告表示が目立つようになりました。(詳細:2018年10月公開のChrome70よりデジサート証明書の失効と赤文字の警告表示が開始)
このように2017年1月に始まった警告表示は、主にログイン画面や決済画面などが中心で対象は絞られていましたが、2017年10月のバージョンアップ以降は極めて多くのWebサイトが警告表示の対象となりました。ほとんどのブログサービスやポータルサイトなどにはページ内にテキストボックスがありますし、WordPressでもデフォルトテーマにサイト内検索が含まれているため、非常に多くのWebサイトにインパクトがありました。
2021年11月現在では、2018年10月のバージョンアップから特に変更は無く、全ての非SSL(http)ページは最初から「保護されていません/保護されていない通信」が表示され、テキストボックスなどに文字を入力すると、警告表示が赤文字に切り替わるという仕様が今も続いています。
【2020年2月更新】「保護されていない通信」の表示条件追加に関する情報
2020年2月現在の最新バージョンであるChrome 79において、SSL化されていてもTLS1.0、TLS1.1を利用しているサイトへ接続した場合にも「保護されていない通信」の警告が表示されるようになりました。今後の警告表示方法の予定と対策については以下のコラム記事でご紹介しておりますのであわせてお読みください。
警告表示を回避する方法とは?
警告表示を回避するには、サイト運営者がSSLサーバー証明書(以下、SSL証明書)を導入してWebサイトをSSL化(https化)するしか方法がありません。まだ導入していない方は、サイト訪問者を守るため、そして安心してサイトを利用してもらうためにも、SSL証明書をぜひ導入しましょう。詳しい対応方法などは、「常時SSL化(https化)のメリットと必要性とは」の記事をご覧ください。
今後の展望について
ブラウザのアドレスバーに「保護されています/保護された通信」という緑色の表示がなくなり、全てのhttpページにおいて警告表示が行われるようになってからしばらく経ちますが、今後警告表示はどのようになっていくのでしょうか?
最近ではSSL証明書が普及してきたこともあり、SSLに関する様々な誤解も増えてきました。例えば、フィッシングサイト識別のよくある間違いとして、「鍵アイコンが付いていれば安全」という誤解があります。アドレスバーの鍵アイコンはあくまでサーバーとの通信が暗号化されていることを担保しているだけであり、通信先の安全性を担保しているわけではありません。つまり、フィッシングサイトでないことを鍵アイコンが担保してくれるわけではありません。その他にも「鍵の掛かっているアイコンが表示されたので解除しようとして何度もクリックした」というユーザーの誤った行動が紹介されたこともありました。
このように、鍵アイコンは比較的誤解を生みやすい存在であることがわかります。将来的に、鍵アイコンが表示されなくなる可能性もあるかもしれません。これについては「保護されています/保護された通信」の表示が消えたことにも関連しますが、https化が「安全」というスタンスから、https化は「当然/あたりまえ」というスタンスに変化してきているからとも考えられます。
【2021年12月更新】ついに終了した鍵アイコン表示
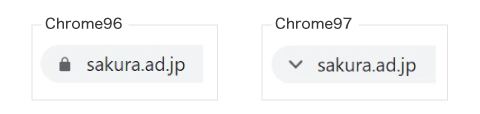
Chrome97において、ついに予想されていた鍵アイコンの表示終了が実装されました。Chrome96ではこのように鍵アイコンが表示されていた場所に、鍵アイコンに代わって下向き三角アイコンが表示されます。

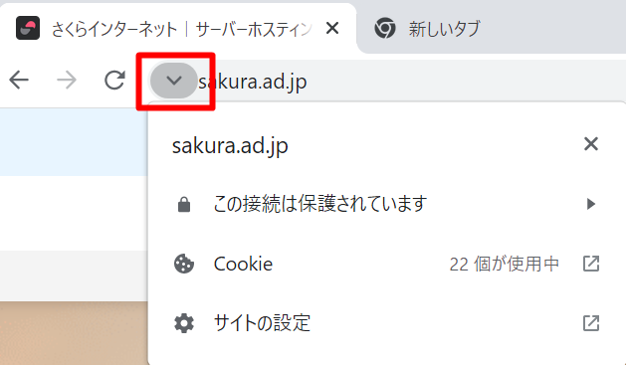
SSL証明書やEV証明書の組織情報を確認したい場合はこの三角アイコンをクリックします。

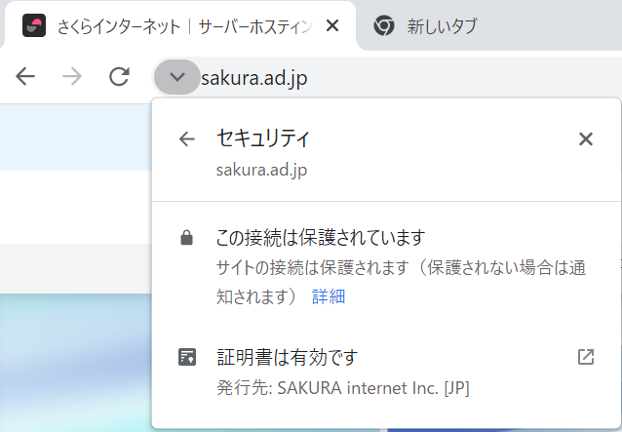
1クリックでは組織情報が確認できなくなり、「この接続は保護されています」の部分をクリックすると、組織名やSSL証明書情報を確認する画面が開きます。

SSLの設定がされていないhttpのサイトはこれまで通り

「保護されていない通信」と表示されます。これまで「SSLを使っているサイトは通信が守られていて安全である」という意図が鍵アイコンとして表示されていましたが、鍵アイコンではなく普通のプルダウンっぽいアイコンに変化したことで「SSLは対応しているのが普通である」という表示に変化したことが見て取れます。Googleが計測している国別SSL利用率調査も、昨年10月で86%だったものが、2021年10月で約90%となりました(ちなみにアメリカは96%です)。OS別でみてもWindowsにおいて90%の通信が暗号化されていると言うことで、SSLの利用は当たり前という時代に突入していると考えられます。
いずれにせよ非SSL(http)サイトで「保護されていません/保護されていない通信」の警告表示が続くことは確実であり、さらに警告が強化されるとしたら全画面に警告が表示されてアクセスできなくなる、ということも将来あるかもしれません。HTTPSから先に接続を試みて接続できない場合はエラー画面を表示する「HTTPSファーストモード」も初期設定はOFFですがChrome、Firefoxにおいて機能提供が始まっています。WebサイトのSSL化は常に待ったなしの状態であり、まだ非SSLサイトを運営している方は一刻も早い「常時SSL化」を推奨する状況に変化はありません。
さくらのSSLでは、低価格のDV証明書から信頼性の高いEV証明書まで豊富なラインアップを取りそろえています。また、さくらのレンタルサーバでは、さくらのSSLと連動してコントロールパネルからSSL証明書を自動インストールする機能があります。WordPressユーザー向けには「さくらのレンタルサーバ常時SSL化プラグイン」も提供しており、WebサイトのSSL化をサポートしています。この機会にWebサイトのSSL化をぜひご検討ください。
こちらの記事もあわせておすすめ!
今回はChromeブラウザにおけるhttpサイトの警告表示についてご紹介しました。記事中で触れたフィッシングサイトの見分け方について、詳しく知りたい方は当コラムの「詐欺サイトもSSL化が当たり前?!フィッシング詐欺被害を回避する4つの対策とは?」をご覧ください。また、アドレスバーの表示に関連して、EV証明書の組織名表示に関する「Chrome 77よりEV SSL証明書のアドレスバー組織名表示が消滅!新たな表示先とは?」もおすすめです。
