
SSLに関連するコンテンツのエラーについて
前回は『SSL設定時に表示されるエラーや警告の原因を徹底解明!~ブラウザエラー編~』にて、SSLサーバー証明書(以下、SSL証明書)の設定自体に問題があり、ブラウザ側でエラーが表示されてサイトにアクセスできない場合の対処方法についてご紹介しました。今回はSSL証明書の設定後に、サイトは見ることができるけどアドレスバーに鍵マークが表示されない場合や、鍵マークは表示されるけどリダイレクトループが発生してしまった場合などの対処方法についてご紹介します。
アドレスバーに鍵マークや「保護された通信」が表示されない
サイト管理者の方はSSL証明書を設定したにも関わらず、ブラウザのアドレスバーの先頭に鍵マークが表示されない、「保護された通信」という緑色の文字列が表示されない、といった経験をした方も多いと思います。
まず、Chromeブラウザにて「保護された通信」という文字列の表示は、現在のバージョンでは廃止されています。そのため、適切に設定されていても「保護された通信」は表示されないのが正常です。2019年6月現在では、以下のように鍵マークが表示されていれば、SSL証明書は正しく設定されています。

EV証明書の場合、Chromeブラウザでは以下のように鍵マークと組織名がグレー文字で表示されます。以前は緑色文字で表示されていましたが、こちらも現在のバージョンでは廃止されています。

Mixed contentエラーとは?
鍵マークが表示されない原因として最も多いのが「Mixed content」であり、日本語では混在コンテンツと呼ばれています。詳細はGoogle Developersの『混在コンテンツとは』にて非常にわかりやすく説明されていますので、こちらをご覧ください。
Mixed contentエラーが表示される場合、SSL証明書の設定自体には問題が無いことがほとんどです。これまでにも説明したように、SSL証明書の設定に問題がある=改ざんやなりすましの危険がある場合は、ブラウザ側がページの読み込みをブロックします。そのため、ウェブページが表示されることはありません。
一方、Mixed contentはSSL通信が成立しているのでページの読み込み自体は行われているものの、一部のコンテンツに問題があるため、そのファイルが読み込まれていない状態になります。Mixed contentはhttpsのページ内にhttp(非暗号化通信)で読み込んでいるデータが存在して(混在して)いることを指します。
Mixed contentに対する表示(Chromeブラウザ)
ウェブサイトはHTMLファイル1つで構成されているわけではありません。デザイン設定用のCSSファイルや動的な機能を追加するJavaScriptファイル、ウェブフォントのファイルや画像ファイルなど、様々なソースのファイルを読み込んで一つのウェブサイトが成り立っています。
もし、その中に非暗号化通信で読み込んでいるファイルが存在したらどうでしょうか?それがJavaScriptファイルで、なりすましがされている可能性があるとしたら、そのウェブサイトは安全と言えるでしょうか?このようなことから、ChromeブラウザではMixed contentに対して以下の対応を行っています。
- 画像がhttpソースの場合:読み込みは行うが、鍵マークは出さない
- CSSやJavaScript、XMLなどのスクリプトファイルがhttpソースの場合:読み込みをブロックする
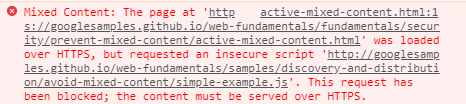
CSSやJavaScriptなど、サイトのデザインや機能の主要な部分となるファイルの読み込みが行われない場合、デザインが崩れたり、クリックしても反応しなかったりといったサイトの機能上の不具合となる可能性が出てきます。「なんかサイトの様子がおかしいな?」と思ったら、まずはChromeのDeveloper Toolで確認しましょう。Consoleを開くと以下のようにエラーが表示されます。見づらいですがConsoleには重要なメッセージが書いてあることが多いので、メッセージ内容をよく確認しましょう。

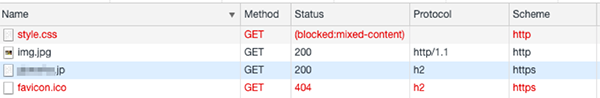
Mixed contentを確認する場合はNetworkタブを開くとわかりやすいです。以下のようにstyle.cssが「blocked:mixed-content」と表示され、読み込みがブロックされていることがわかります。ところがimg.jpgはhttpで通信しているにも関わらず、問題なく読み込まれています。もし、このページを読み込んだ場合、アドレスバーに鍵マークは表示されず、画像は表示されているがサイトのデザインは崩れている、という状態になります。※faviconは設置されていないため、Status が404になっています。

Mixed contentエラーは、”ブロックされるファイル”と”ブロックされないファイル”の両方が存在するため、原因の切り分けが難しいです。Developer ToolのNetworkタブを確認し、Mixed contentが原因でブロックされているのか、もしくは他の原因(単純なパスの指定ミスなど)なのかを確認しましょう。Statusの項目を見るよりも、Schemeの項目でソートしてhttpで読み込まれているファイルを確認し、それらのパスを書き換えていくと効率的に作業ができます。
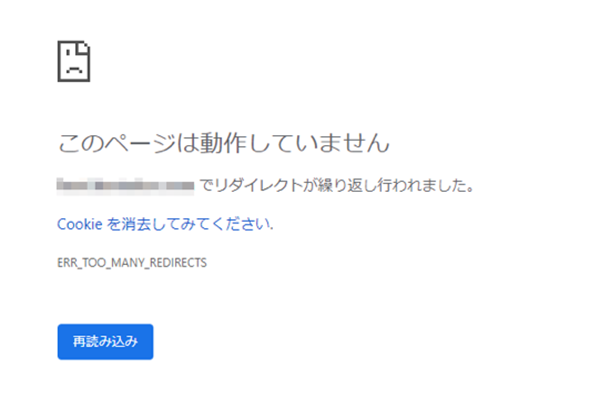
リダイレクトループの対処法とは?
直接SSL証明書の設定とは関係ありませんが、SSL証明書を設定すると以下のようにリダイレクトループが発生する場合があります。ERR_TOO_MANY_REDIRECTSと表示されていますが、http→httpsのリダイレクト設定を.htaccessなどで誤って設定した場合に発生します。.htaccessに追記した内容を削除する、もしくはコメントアウト(行頭に#を付与)すると解消できるため、慌てずに落ち着いて対処していきましょう。

なお、ブラウザによっては誤って設定したリダイレクト情報をキャッシュする可能性があります。そのため、設定を削除したにも関わらず、キャッシュの影響でリダイレクトループが解消されないことがあります。設定を削除した後は必ず別のブラウザで確認しましょう。
ERR_TOO_MANY_REDIRECTSが表示された場合の対処法
- 別のブラウザでも確認する
- リダイレクト設定を確認する ※わからない場合は一旦削除/コメントアウトする
- 設定変更後は別のブラウザで確認する
EV証明書を設定しても組織名が表示されない
EV証明書は、ウェブサイトを運営する組織名がブラウザのアドレスバーに表示されるSSL証明書ですが、組織名が表示されない場合があります。まず、そのウェブサイトを見ている端末の種類をチェックしましょう。最新版のスマートフォン向けブラウザでは、組織名を表示しないものが非常に多くなっています。iOS、AndroidではEV証明書を使っていてもアドレスバーに組織名は表示されません。
PCでも組織名が表示されない場合は、まずセキュリティソフトの設定を確認しましょう。URLフィルタリング機能が設定されている場合は、EV証明書の組織名が表示されません。詳しくは当サイトの『ウィルス対策ソフトなどのURLフィルタリング機能とSSL証明書について』をご覧ください。
セキュリティソフトの影響で、SSL証明書を設定したサイトが意図したとおりに表示されないことはよくあるため、セキュリティソフトが設定されていないPCなどで確認することをおすすめします。
まとめ
今回はサーバーへのSSL証明書の設定は問題無いにも関わらず、実際にウェブサイトを見てみるとブラウザのアドレスバーが意図したとおりに表示されない場合や、リダイレクトループが発生してしまった場合の対処方法についてご紹介しました。SSL証明書の設定によるトラブルや問題は、サーバーに起因するもの、閲覧しているPCやブラウザに起因するものなど様々で、原因の切り分けがとても難しくなることがあります。エラーメッセージをそのままウェブ検索することで、トラブルシューティングにたどり着いて解決する場合も多いので、落ち着いてひとつひとつ確認して対処していきましょう。
