
SSLサーバー証明書の失効管理について
今回のトピックスをご紹介する前に、まず知っておく必要があるのがSSLサーバー証明書(以下、SSL証明書)の失効管理についてです。
SSL証明書の歴史は、常に秘密鍵の危殆化(秘密鍵が流出してしまうこと)や不正な証明書の発行による中間CA証明書/ルート証明書の失効、SSL証明書の失効事件とともに歩んできました。エンドユーザへ発行されたSSL証明書には、有効期間の開始日と終了日が記録されていますが、その証明書が失効しているかどうかまではわかりません。たとえ有効期間内だったとしても、実際にまだ有効なのか?それとも失効されているのか?という判断はできないのです。
失効されたSSL証明書を判別するCRLとは
前述の通り、SSL証明書だけでは失効されているのか?がわからないため、CRL(Certificate Revocation List:証明書失効リスト)という失効管理方法が生み出されました。CRLは各認証局のサーバーに保管されており、今までにその認証局で発行された有効期間内のSSL証明書のうち、期間途中で失効したSSL証明書のシリアル番号が全て記載されています。CRLの仕組みを簡単に説明すると、サイトにアクセスする前にCRLへアクセスし、リストをダウンロードします。そのリストの中にアクセスしようとしたサイトのSSL証明書のシリアル番号があった場合、サイトを閲覧させないように機能します。
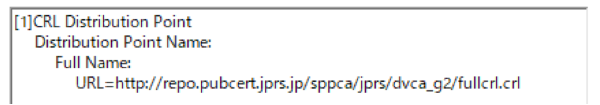
CRLの設置場所(URL)はSSL証明書に記載されており、ここへブラウザがアクセスしています。

勘の良い人はお気づきかと思いますが、CRLは失効されたSSL証明書のシリアル番号が全て記載されており、且つ検証できない場合はサイトへアクセスしないという厳密な仕様であるため、サイト閲覧のパフォーマンスに影響しています。実際、GoDaddy社のSSL証明書が大量に失効された際にはCRLのファイルサイズが大きくなりすぎてしまい、パフォーマンスへの悪影響が現実のものとなってしまいました。
CRLの問題点を解消したOCSPとは
こういったCRLの問題を解消するため、OCSP(Online Certificate Status Protocol)が生み出されました。OCSPは、上記のようなCRLの問題点を解消するために構成されており、CRLと同じく各認証局のサーバーに問い合わせるという部分は変わりませんが、ブラウザ側がSSL証明書のシリアル番号を送信し、受信した認証局のサーバー(OCSPレスポンダ)が失効の有無をチェックして返信します。CRLはリストをダウンロードしてから検証を開始していましたが、OCSPは対象サイトのSSL証明書に対して有効/無効を教えてくれるので、レスポンスが高速化されています。
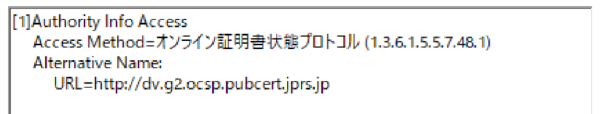
OCSPレスポンダのURLは、CRLと同様にSSL証明書に記載されています。

実はもう1つ高速化の仕組みがあり、OCSPはSSL証明書を導入しているサーバー側で失効有無の情報を一定時間キャッシュすることができます。これにより、各認証局のOCSPレスポンダまで問い合わせる必要が無くなり、レスポンスが向上します。これをOCSPステープリングと呼びます。OCSPステープリングの有効/無効はサーバー管理者のみ設定することができ、サイト訪問者やレンタルサーバー利用者(root権限が無い場合など)は設定変更することができません。さくらのレンタルサーバでは、このOCSPステープリングは有効化されています。
不正な発行を防止するCTとは
失効管理とは少し異なりますが、CT(Certificate Transparency)という仕組みもあります。CTの仕組みは少し複雑なため、簡単に説明するとSSL証明書を発行する際にCTログサーバーという場所でSSL証明書にハンコ※を押してもらいます。CTログサーバーでは、『このドメインのSSL証明書にハンコを押しました』という情報を一般公開しています。※わかりやすく説明するために、ここではハンコを押すという表現にしていますが実際は異なります。
CTとは文字通り、証明書(Certificate)発行の透明性(Transparency)を担保するものです。どこの認証局が?どのドメインのSSL証明書を発行しているか?という情報を公開することで不正なSSL証明書の発行を防止しています。CTログサーバーに登録される情報は公開情報となるため、誰でもそのドメインがどの認証局でSSL証明書を発行しているかを確認することができます。

これはコモンネーム『sakura.ad.jp』に発行されたSSL証明書の情報です。サイバートラスト社からEV証明書が発行されていることがわかります。
2018年4月末より、Google Chromeブラウザでは、このCTによるハンコの有無を厳密にチェックするようになりました。2018年5月1日以降に発行されている、且つCTのハンコが無いSSL証明書を利用したサイトは、エラーが出て閲覧できなくなっています。
これは余談ですが、現在では基本的に全てのSSL証明書がCTログサーバーへ登録されています。そのため、コモンネームに機密情報が含まれていたとしても、サイト公開前にそのコモンネームをCTログサーバーにて誰でも閲覧出来てしまうのです。例えば、弊社が新規事業に向けて『restaurant.sakura.ad.jp』というドメインに対してSSL証明書を発行したとしましょう。そのCTログを見つけた人がいた場合、公式発表前に『さくらインターネットがレストランビジネスを開始!?』というような情報が他所から出てしまう可能性があります。これもSSL証明書のリスクの一つです。
なぜ失効管理がサイトの障害を引き起こすのか?
さて、前置きが長くなってしまいましたがここからが本題です。OCSP、CRLといった失効情報の配信は、『そのサイトがそのサイトであることを証明するSSL証明書が失効されていないか?』という情報を管理しています。もし、この失効情報を配信するサーバーがダウンしていたらどうなるでしょうか?この場合、ブラウザはSSL証明書の正当性を検証できず、アクセスを遮断してしまうためサイトを閲覧することができません。
これが、SSL化を起因としたサーバー障害の事例です。OCSPという障害点が1つ増えるため、サイトのSSL化のデメリットにもなります。もちろん、OCSPレスポンダを運営する各認証局はこのリスクを把握していますので、CDNなどを用いて冗長性、応答性を高めたサーバーで運用しています。
ブラウザごとの対応状況
現在、ChromeブラウザではOCSPを利用していません。OCSPを厳密にチェックしている主要なブラウザは、MicrosoftのInternet ExplorerとEdge、MozillaのFirefoxです。これらのブラウザはOCSPレスポンダへSSL証明書の妥当性を確認し、失効していない場合のみサイトの閲覧ができるようになっています。また、OCSPレスポンダからの応答が無い場合はページを表示しません。
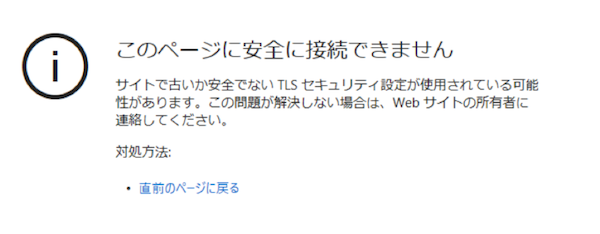
この場合、以下のような画面が表示されます。

OCSPやCRL、CTといったSSL証明書の妥当性を担保する仕組みですが、一番の問題点はブラウザによって利用ポリシーが異なることです。例えば、ChromeブラウザではOCSPを利用していないため、OCSPに不正発行された証明書の失効情報が登録されたとしても、Chromeブラウザではそのサイトへアクセスできてしまいます。
そのため、本当に危険な大量の不正発行や著名ドメインでの不正発行が行われた場合は、Windows UpdateなどのOSアップデートによって、エンドユーザのPCにインストールされたルート証明書を失効させる(削除する)という処置が行われることがあります。
OCSPレスポンダ障害だけではないサイトの閲覧不可事例
昨今、SSL証明書の仕組みが原因でサイトが閲覧できなくなる様々なケースが発生しています。これまでに起こった事例をいくつかご紹介します。
発行したばかりのSSL証明書がOCSPレスポンダに登録されない
SSL証明書が発行されてからOCSPレスポンダへSSL証明書の状態が登録されるまでにタイムラグがある場合があります。このため、発行されたばかりのSSL証明書を設定したサイトの場合、タイミングによってはサイトが閲覧できない時間が生じます。また、FirefoxブラウザではこのOCSPレスポンスの結果を6時間程度キャッシュするため、一度OCSPレスポンスが不正だった場合は、最大で6時間程度サイトを閲覧できない可能性があります。これはサイトにアクセスした人のタイミングに左右されるため、自分はサイトが閲覧できないけど、後から確認をお願いしたAさんは閲覧できる、でも自分はまだ閲覧できない、というような原因が全くわからない状況に陥る場合もあるので覚えておきましょう。
ChromeやFirefoxにおける旧シマンテック系SSL証明書の失効事例
SSLコラムでも度々取り上げていますが、ChromeやFirefoxブラウザにおける旧シマンテック系SSL証明書の失効事例など、ブラウザベンダによる個別の失効対応によるものもあります。
参考:Chromeの強制的な警告表示が2018年7月から開始Windows Updateでルート証明書を無効化したことによるSSL証明書の表示不具合
Microsoftが特定のルート証明書をWindows Update時に無効化したことにより、SSL証明書のアドレスバー表示が正常に表示されないという事象が発生したこともあります。これは、Microsoftの再有効化処理により復旧しましたが、数時間~数日に渡りEV証明書の企業名表示機能に影響が出た可能性があります。
これらの事例のように、サイトがSSL化されていなければ起こらなかったことが起きてしまうのも事実です。サイト管理者の方は、サイトが突然閲覧できなくなった場合、レンタルサーバーなどホスティング事業者の障害情報をチェックすると同時に、SSL証明書の認証局の障害情報もチェックすることが求められる時代になってきていると言えるでしょう。
気をつけなければいけないのは、これらの障害は実際にブラウザで見たときのみに起きるということです。サイトの死活監視を入れていたとしても、接続するツールがOCSPの検証を行わない場合、障害が検出されないことに注意が必要です。厳密に監視するのであれば、SSL証明書のOCSPレスポンダURLも監視対象に加えることなどを検討しましょう。また、認証局側の障害が長期化した場合、SSL証明書の差し替えを検討する必要も出てきます。別の認証局のSSL証明書を発行して差し替える手順を備えておくことも大切です。
最後に
今回はちょっと難しい内容になってしまいましたが、他所ではあまり書かれていない珍しいけど大事な内容でもあると思います。『サイトのSSL化が必須っていうからSSL化したけど、そのせいで障害点増えたじゃないか!』と思ってしまうかもしれませんが、やはり数年前とは異なり、現在はSSL化により通信の暗号化や中間者攻撃を防ぐということは重要なことであり、またSEOの観点でもSSL化は重要視されているため、サイト管理者はこういったリスクがあるということを理解したうえで、サイト運用を行うことが必要な時代になってしまったと言っても過言ではありません。いざというときに慌てないためにも、事前にしっかり準備しておきましょう。
